Dersom du lager nettsider eller apper for mobil, kan denne metoden være nyttig. Den kan antagelig brukes på mye annet også, for den del.

NRKbeta er tilstede på ONA12, på en session torsdag plukket jeg opp noe som kanskje kan være nyttig for flere.
 Joey Marburger er Mobile Design Director i The Washington Post. Han har drevet med design av apper og nettsider i flere år, men metodene han bruker skiller seg litt fra de vanlige.
Joey Marburger er Mobile Design Director i The Washington Post. Han har drevet med design av apper og nettsider i flere år, men metodene han bruker skiller seg litt fra de vanlige.
Mange som designer nettsider bruker Photoshop e.l. til å legge opp hvordan siden skal se ut.
Joeys tilnærming er annerledes:
Design by commitee
Eierskap er et tveegget sverd. For å få realisert noe, trenger man ofte at en rekke ulike interessenter er ombord – og de har gjerne sine ideer om hvordan de synes ting skal være. Samtidig blir ikke sjansen for suksess større om mange kokker har vært en tur innom grytene.

Marburger vektla at man i prosesser med mange interessenter gjerne fikk veldig mange justeringsønsker fra veldig mange hold, og at det å forandre alle de små tingene kan rote til visjonen.
1. Fire the committee. No great website in history has been conceived of by more than three people. Not one. This is a dealbreaker.
Joeys metode lar komiteen komme til orde uten at man samtidig blir sittende igjen med et dyr med fire bakben. Han kalte det good design by committee.
Tegneleken
Man sitter rundt et bord, fire-fem-seks stykker. Man deler på ett stort ark og én stor tusj.
 På arket skal man så tegne appen man skal lage, og pennen går på rundgang.
På arket skal man så tegne appen man skal lage, og pennen går på rundgang.
Pennen skal skifte hender raskt. Man får bare tegne én ting av gangen hver, en knapp, en tekst osv, så legges pennen ned og det er nestemanns tur. Han kan tegne videre på det hun forrige tegnet og utbrodere det, eller han kan tegne noe nytt.
Slik bygger man – sammen – langsomt opp en skisse over forventningene til nyskapningen, får de ulike ønskene opp på bordet og løser endel motsetninger live, før designere og utviklere har klokket inn en eneste arbeidstime.
Alle er like rundt bordet, og lederne som sitter rundt bordet sier gjerne ting som så gøy det er å tegne, jeg husker jeg likte det som barn, ifølge Joey.
Ikke en skinnprosess
Selve skissen kan ikke brukes til så mye. Den ligger igjen på bordet urørt, og ingenting som ble tegnet der ender opp i det ferdige produktet. Men Joey lytter nøye til hva de som tegner sier mens de tegner. Her kommer behovene og forventningene frem. Og de er svært nyttige.
Men det å bestemme hvordan tjenesten skal se ut og virke, og hva som er gode og dårlige designvalg, det har designerne mer kompetanse på.
Action – Reaction

En metode designkomiteen kan gå videre med skissen, kalte han action – reaction; handling – reaksjon. Den første skissen man tegner er gjerne hovedsiden man ser i en app eller tjeneste. Denne metoden går ned i funksjonene.
Man bruker to ark, førstemann tegner en knapp på det ene arket, den neste kan så velge om hun vil fortsette å tegne på ark 1, eller om hun vil tegne på ark 2 hva som skjer når man trykker på knappen førstemann laget. På denne måten kan man utforske hvordan grunnfunksjonene i tjenesten oppfører seg.
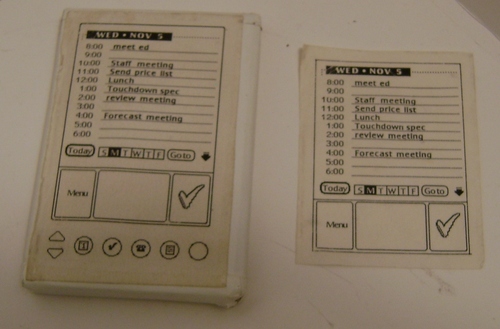
Fysisk prototyping

For å teste hvordan folk forholder seg til en ny app, skisser mobildesignerne i Washington Post ideen opp på et ark, klipper den ut og limer den opp på kartong. Da kan gi den til folk som kan ta i den, trykke på den og stille spørsmål om hva som skjer hvis man trykker her. Erfaringen hans er at det er langt enklere å håndtere tilbakemeldingene og tenke på hva kommentarene innebærer når han gjør det på denne måten, enn å sende ut photoshopskisser på mail og måtte forholde seg til alle som lurer på om ikke knappen skulle vært grønn i stedet for blå.

Han var heller ikke særlig opptatt av fokusgrupper og systematisk research, ettersom folk sjelden vet hva de egentlig vil ha. De kunne si at de ønsket seg en kryssord-app fra Washington Post, mens det de i virkeligheten ønsket seg var noe de kunne spille litt tid på etter at de var ferdig med å lese.
Men han var en stor tilhenger av å sitte på metroen og se hvordan folk interagerte med appene på telefonen.
For testing kunne man likegodt teste på seg selv eller tilfeldige kolleger, ettersom de aller fleste er eksperter på mobil i våre dager, sa han.
Tid for gjennomføring
Når man er kommet så langt at det er på tide å skisse digitalt, foretrakk Joey å prototype med html/CSS fremfor Photoshop, ettersom designforandringer da var to tastetrykk, i stedet for å dytte rundt på ti lag i et 30mb stort photoshop-dokument.
Når det kommer til å bygge den ferdige appen, var han også stenhård på at alle knapper skulle lages med kode, ikke med bilder. Ett enkelt retina-skjermbilde er 2,7 mb. Koder man knappene, gjør man det en gang. Dersom man skal drive og kåle med 27 bilder lagt oppå knapper, sveller appen fort i størrelse og respons.
Verktøytips
Noen favorittverktøy han anbefalte:
PhoneGap
Keynote (til å lage liksom-klikkbare prototyper på iPad)
Titanium Studio
Bootstrap (som er open source – laget av Twitter)
Foundation

Leie eller eie?
Washington Post (som jo er en ganske stor bedrift) har sluttet å kjøpe tredjepartstjenester på mobil og gjør alt in house. Mobil er et stort virksomhetsområde for dem og tar igjen desktop web nå i høst. De ser at de får mer ut av pengene ved å ansette folk enn kjøpe tjenester.
Han mente også at det kunne være kostnadssvarende å gi desktop-webutviklere 20% «google time» på å lære seg grunntrinnene for mobil, fremfor å leie eksterne leverandører.
Noen ressurser
Joey lovet oss i salen at han skulle legge litt ressurser og annet snafs her på visittkort-nettstedet sitt joseph-jam.es, og om man var interessert, var selve visittkortnettstedet hans open source (og laget i Bootstrap), så da var det bare å trykke på download-knappen om man trengte et slikt et…

Har dere noen gode utviklingsideer dere har lyst til å dele med oss og hverandre?

Vil også anbefale denne geniale websiden: http://www.responsinator.com
Som viser deg hvordan websiden endrer seg etter forskjellige skjermstørrelser.
ctrl+shift+M i firefox?